Some of the features highlighting here as of my sight.
Courtesy going to Liferay7 devs and their Blogs
- Inheritance of categories, vocabularies, application display templates and structures and templates from a parent site.
Before 7.0 If we want to share structure or template between different sites than we need to put these in global scope.So it will be available to use in other sites also.After 7.0 You will be able to use all the structures, templates, categories, application display templates... etc from any of your parent sites that allows for it (this can be disabled in Site Settings).
- Definition of category vocabularies specific to specific Web Content Types or Document Types.
For example, you can restrict the folder "Sport" to only allow Web Content of type Sport or if you want you can inherit the restrictions of the parent folder: Also we can give different workflow for each folder.In this example we are restricting the content that can be added inside this folder to "Sports" and "Basic Web Content", also we are defining a "Single Approver" workflow for "Sports" and no workflow for "Basic Web Content". - Support for Application Display Templates (ADT) to the Login, Language and the Breadcrumb portlets.
- Web Content Diffs for comparing web content versions, changes when approving them or receiving an email of the latest changes.
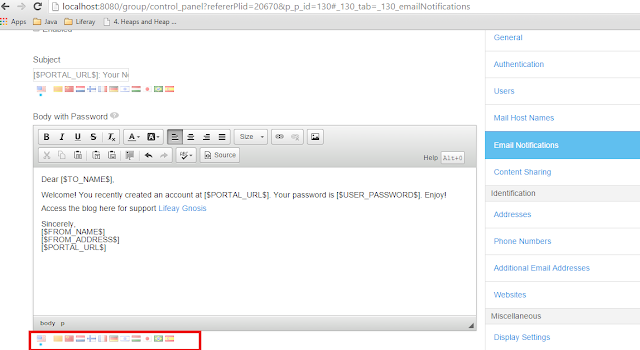
- Ability to configure mail notification templates in multiple languages.
A new liferay-ui:email-notification-setting taglib has been created that should help everyone localize their emails easily by using:
- Ability to edit the basic web content structure like any other structure
- A cool new quick keyboard navigation to any place in a page.
- Update to Bootstrap 3.
- SPA Enabler:Build on top of SeenaJs(Liferay Native Library) and AlloyUI Surface
- Ability to develop complete portlet as OSGi modules
- Ability to use Service Builder in OSGi modules
- Ability to expose any Java Service in an OSGi module as a JSON Web Service (even without using Service Builder!)
- Support for testing plugins and OSGi modules using Arquillian
- Support for JSPs in OSGi modules
- Ability to Geolocate Web Content and documents. Also a new template for Asset Publisher to show them in a map.
- Improved portal intelligence to predict what user is looking for.They wrote one plugin for CKEditor.You can see in the below image
The following are considering as of my knowledge
Autocomplete of users based on screenName
Autocomplete of friendly urls to site pages
Autocomplete of related (by site or author) blog entries
Autocomplete of assets in the document library
Courtesy going to Liferay7 devs and their Blogs